Assignment 3 - AR Application Report





AR Application - The Planets to Scale
Overview
The user will be able to view the planets of our solar system at an accurate scale to on another. The will be able to resize and rotate the planets as they want using sliders. They can play a simple game where they try to place the moon at an accurate distance away from Earth and learn facts about the planets.
The Application
The purpose of this application is to give young children (12 and under) a basic understanding of the scale of the universe by using the size and spacial difference between planets in our solar system. When doing a simple google search for picture of the Earth and Moon you mostly get these sort of stylised but inaccurate representations.

Picture from NASA website: https://solarsystem.nasa.gov/news/1946/five-things-to-know-about-the-moon/
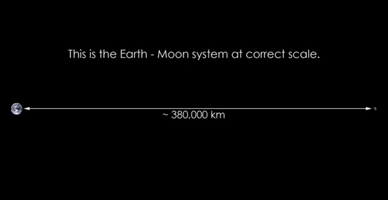
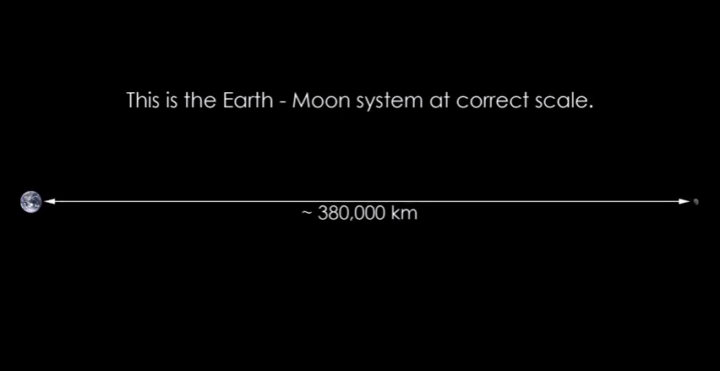
In reality the distance between the Earth and the Moon looks something like this:

Picture from Astrophotons https://astrophotons.com/planets-in-order
It could be hard to simple look at a picture and get an idea of the scale so an application that allows users to physically put the planets next to each other can be useful. Because the application uses planets that are close to accurate it gives a better sense of scale than some diagrams. The users will also be able to change the size and rotation of planets to view them from different angles and see what they would look like if they were the size of larger or smaller planets. They can play a game that tasks them with guessing the distance that the Moon is from Earth and teaches them about how far away the moon is.
A study by Habgood and Ainsworth (2011) showed that children tend to learn more from a well designed educational game. Given that this application is made for younger children the application needs to be engaging so game like elements should be included. Without some sort of application the users are relegated to using physical models and diagrams which could be limited, so not everyone has access to them or they could be damaged over time. They might be given books that they can look through but there is very little interactivity involved with reading a book. Children could find this boring and not be engaged.
An AR application can be made available to a whole class and studies have show that AR application are beneficial to student learning (Aydoğdu & Yıldırım 2021). Another study by Rambli et al found that children were very engaged with an AR book that taught them the alphabet because of the various interactions the book provided them with (Rambli et al 2013). An AR application would be ideal as it allows for the sort of interactivity that can keep children engaged with their learning. Making it an activity book with AR elements would be good as the children could play games and learn at the same.
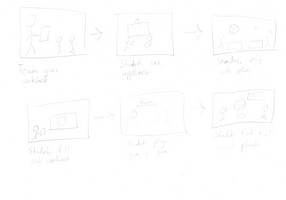
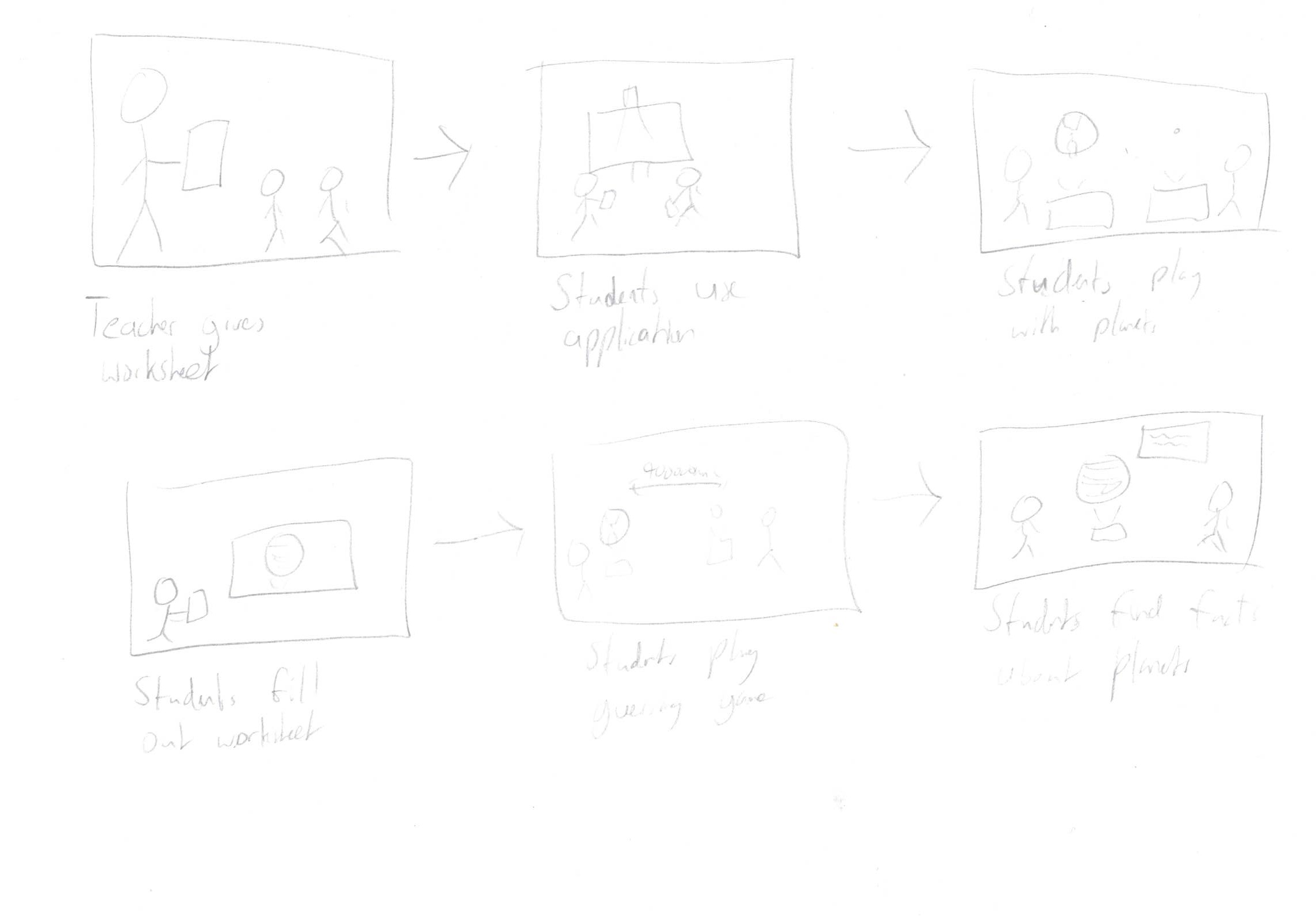
Interaction Designs
The users need something to do as the studies mentioned before found the the benefit of AR learning was that it engaged the children more when they could actively interact with the program. I think a good use for the technology would be to use it as a way for students to complete worksheets in class. The basic interactions are that they can select a planet and adjust its size and rotate it on different axes. This essentially functions as a globe and the user can compare the different planets or try to find details on each planet. A teacher could write a worksheet and tell students to find the planet with a big red mark on it or to list all the blue planets etc.
The user can learn facts by selecting a planet and pressing the fact button. Part of a worksheet could be for students to match facts to planets so they would need to use the program. They can also try to find the distance that the Moon orbits around the Earth using a guessing game. This could be set up for the various moons in the solar system and the students can be tasked with finding the different distances of the moon's orbits. This would probably be too hard to do for planets as the distance is so massive so it would have to be limited to moons.
Overall the designs are meant to be an augment to learning. Rather than the normal method of reading a book or searching for the answers online they are actively engaging with an application an using the interactions to learn. The application is presented as a game so that the students are more engaged.


Technical Development
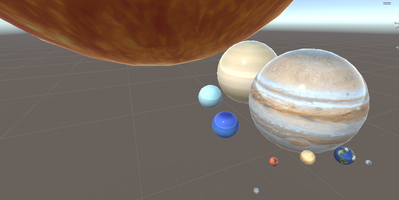
The application was developed in Unity using Vuforia and a USB 4k webcam. The user is able to place image targets that make the planets appear above them. The user can place multiple targets to compare their sizes using the webcam.
The player can select a planet by clicking on the "Select" button on the image targets and change four aspects of it.
- They can increase its size up to 6x
- They can rotate it around the x y and z axis to view it from other angles.
The player can press a 'fact' button to receive a simple fact about the planet they've selected.
The user can also play a game where they try to place the moon at the correct distance from the Earth and they press a button on either the Earth or Moons image target to make a guess.
3D Models

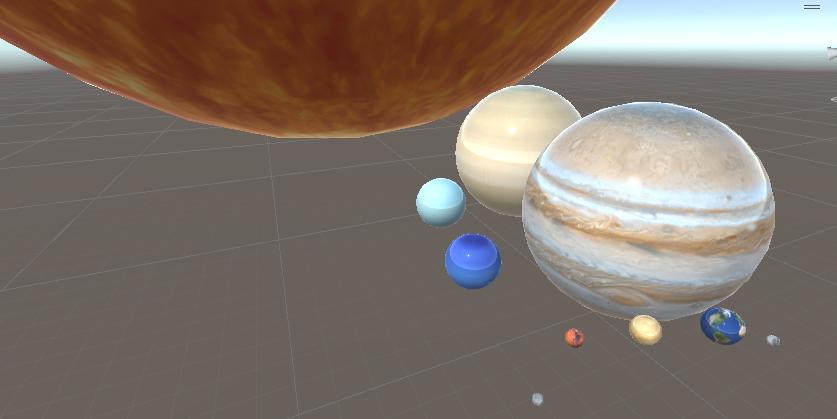
The planets. They are simple default unity spheres with textures applied to them. Their scales are roughly accurate and are based on the numbers from https://www.universetoday.com/36649/planets-in-order-of-size/
References
Textures for planets - https://www.solarsystemscope.com/textures/
Habgood, J & Ainsworth, E 2011, Motivating Children to Learn Effectively: Exploring the Value of Intrinsic Integration in Educational Games, The Journal of the Learning Sciences, DOI: 10.1080/10508406.2010.50802
Aydoğdu, F & Yıldırım, E 2021, Augmented reality for preschool children: An experience with educational contents, British Journal of Educational Technology, DOI : 0.1111/bjet.13168
Rambli, D, Matcha, W, Suliaman, S 2013, Fun Learning with AR Alphabet Book for Preschool Children, Procedia Computer Science , DOI: 10.1016/j.procs.2013.11.026
Leave a comment
Log in with itch.io to leave a comment.