Assignment 2, VR Application Report







VR Application - Fear of Heights Exposure
Overview
User's will use a VR headset experience walking at a Tahune Airwalk inspired walkway giving them exposure to heights in a safe environment. They can adjust the experience to a level they feel comfortable at by changing the platforms and rails the walkway has, the height of the rails and density of the trees.
The Application
The purpose of the application is to allow a user to experience the feeling of being in a high place. For people who have a fear of heights, exposure therapy can be method for them deal with this problem. The issue is that it is not always easy for someone to access a high place to do therapy and they could be so affected by their fear that they would not seek one out. An application that simulates this experience would be an effective solution to this problem.
The difficulty with creating an application for this type of therapy is that it needs to provide an immersive experience for the user otherwise the treatment would have little effect. For a desktop application the user would be sitting at a desk looking at a screen and using the mouse and keyboard to interact. There's no immersive qualities here. If a user looks to their left or right they know that they aren't high up. They can see the floor so it is unlikely to have any effect on them plus they can always feel that they are sitting down so this would nullify any effect the application has.
The application needs to be as close to the real thing as possible. The user should feel as though they really are high up so that they can face their fear in a realistic way. It also needs to be customizable as people have different levels of fear so an input device is needed to allow for this. Ideally it can be adjusted while the application is running so they can change the settings if they feel uncomfortable. A VR headset is the best option here because it can allow a user to feel as though they are high up and has suitable controllers. It also works while a user is standing so they can realistically look around and peer of ledges to get a sense of how high up they are. The controllers are simple and allow for the user to point at things to interact in a natural way.
Interaction Designs
The reason that a VR headset is needed is that it can easily allow for actions like peering over a railing or looking down through the platform. The application needs to be customizable is that different people will have different levels of fear. As the user gets more comfortable with the simulation they should be able to make changes to effectively "up the difficulty" by giving them less apparent support. As the treatment progresses they should be able to navigate the walkway with little effort.
Story Board

Technical Development
The application was developed using the Oculus Quest 2 VR headset and its controllers.
The player can press the start button of the left controller to bring up a menu at any time. The menu is partially transparent and is displayed in front of the user until they close it with the same button.
There are four options in the menu and the user interacts with them by pressing the 'A' button on the right controller.
- Change Platforms - A button that swaps the platforms between a on with a solid surface and one with holes that the user can see through to the floor
- Change Railings - A button that swaps the railings between a solid block or traditional railings with bars that the user can se through
- Railing Height - A slider that adjusts the height of the railings up to a minimum and maximum value
- Tree Density - A slider that changes the amount of trees in the scene, four options from no trees to thick density
Initially the user could drag the railings to decrease their height but this was inconsistent and opened up the possibility of accidentally lowering the railings which could be problematic.
3D Models

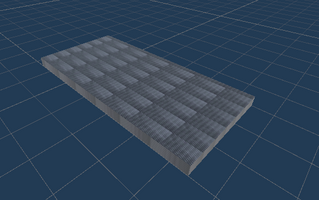
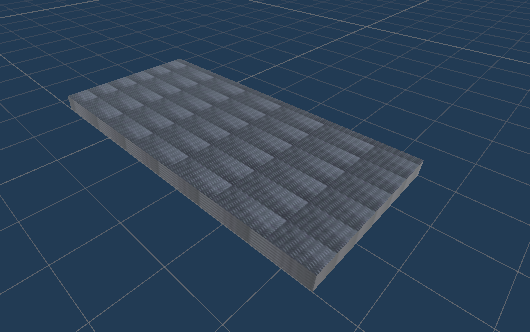
Walkway platform: used to make the walkways the user walks on

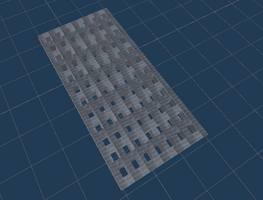
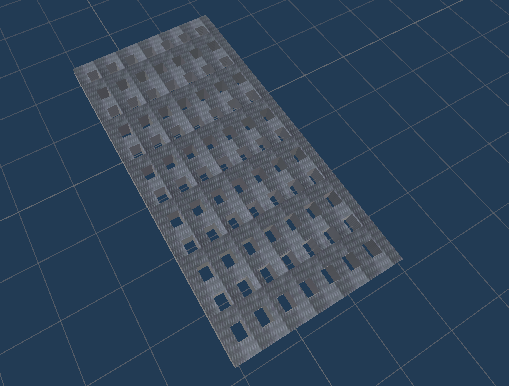
Walkway platform with holes: variation of the standard walkway

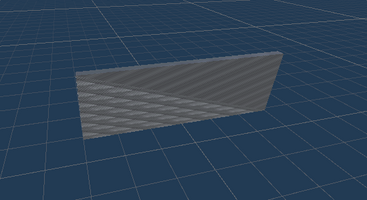
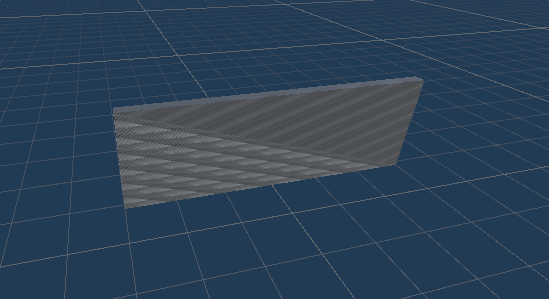
Flat railing: a flat railing that closes the whole walkway. The user can adjust it's height through a menu.

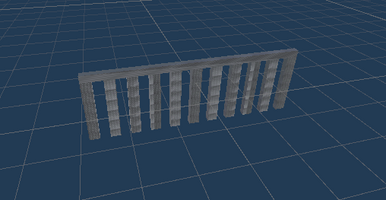
Barred Railing: the other railing that the user can switch to.

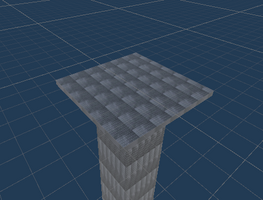
Center Platform: joins the walkways together at hubs.

A tall tree: placed throughout the scene to give the user a stationary object to focus on as they traverse the walkway.
Asset from : https://assetstore.unity.com/packages/3d/vegetation/trees/mobile-tree-package-18...
References
Skybox used in application : https://assetstore.unity.com/packages/2d/textures-materials/sky/10-skyboxes-pack...
Tree used in application : https://assetstore.unity.com/packages/3d/vegetation/trees/mobile-tree-package-18...
Leave a comment
Log in with itch.io to leave a comment.